During the past five years, Google Chrome has been emerged itself as the most used browser for desktop users as well as mobile users. On the other hand, Firefox is preferred normally to the tech-savvy and security conscious alike developers and designers than the average users. Fortunately keeping adherence to web standards, a web browser that is used by most of the developers is compatible with other browsers of most ordinary users. In other words, something that is developed in Firefox will work flawlessly 99% of the time in Chrome and other popular browsers.
Furthermore, the default window browser i.e. Internet Explorer just seems as a fringe browser only to download other browsers for installations. Moving ahead, Firefox can be a great choice for developer and designers. Not just for security and privacy, but also Mozilla Firefox has an abundance of free tools that are much easier to use even from non-free alternatives.
Let’s Discuss Mozilla Tools Used by the Best Graphics Designing Company
Look to these useful, light-weight Firefox tools that may be a great help for the companies providing web designing services, web development, and even at an individual level.
1.Thimble
Primarily, this tool is meant for learning HTML. Being a full-fleshed feature of HTML and CSS editor, Thimble is most used to provide a quick solution. You can directly copy the HTML file from here to upload it to your server. As compared to CPanel’s code editor, it is far better because of empowering some useful features such as doesn’t do annoying ghosting and also not including of apostrophe (‘) in the text as a string delimiter.See the below figure to view the Thimble Interface.

The Thimble interface is divided into two panes as shown in the picture. One is code pane located on the left pane; another is preview pane on the right side. There are three preview modes that are Desktop, Mobile, and Full Screen. Another great feature offered by Thimble is to including the external files easily; even you can create entire trees of folders to store them.
Being an online tool, a major downside of the tool is that you need an active internet connection to run it. Moreover, you should not opt it for publishing your commercial projects as it is not meant for a hosting solution for professionals. Instead, you may copy the required HTML code and paste that into CPanel code editor, and save the result to your own hosting server.
2.X-Ray Goggles
It is an amazing tool offered by Firefox browser. This tool enables you to see how web pages work differently and also allowed editing of the underlying code to make it work differently. See the below image to view its interface.

The main use of X-Ray Google is sandbox modeling to test alterations to existing designs and the same should be done without making any permanent changes. You can simply install to drag the X-Ray Goggles button onto the bookmarks toolbar. It can be activated just by clicking a button and turned off by pressing ESC.
3.Webmaker
It is a very good tool for beginners as it enforces a mobile-first designing approach and we know it is essential for modern websites. However, experts may feel crabbed with the limitation of following the mobile-first approach. Obviously, the tool is aiming just to attract teenagers to the Mozilla brand. See the image

Another issue that can arise is that filling up space and resources just like other apps on the mobile devices. Consequently, the tool is not much liked by the expert developers and designers.
4.Editor
This tool is termed as the grand-daddy of Mozilla’s web development tools. Originally, it was called as a composer. The name itself changes it from the Kompozer, which is actually a decedent of the composer. Because they don’t allow the use of HTML5, they are not in use now-a-days. Apparently, you may want to use such tool that supports HTML5 like KompoZer’s half-brother andBlueGriffon. However, you only get a CSS editor while paying for a plug-in. Editor/Composer is included in the Mozilla SeaMonkey browser.
5.Responsive Design Mode
This feature allows the user to test their page layouts at different resolutions from a single desktop screen. Although, it is not perfect in any browser, yet it’s very close or appropriate for most practical scenarios to check the consistency of the site. A responsive mode is activated in Firefox just by pressing Ctrl + Shift + M. To return back to the normal browser repeat the same combination to return to the normal browsing.
6.Web Developer Tools Extension
This tool is not enabled directly from Mozilla. It’s a Firefox extensions created by Chris Pederick. By enabling this tool, you can meet a range of needs. See the Image of the interface

Web Developer Tools can be used for –
- Toggle things on and off
- Control cookies
- Tamper with fields in a page
- Unmask password fields
- Retrieve in-depth information about images
- Explore every DOM element in a page in minute detail
- Outline elements
- Resize the display
- View responsive layouts in a better way than the built-in method
and lots of other things…
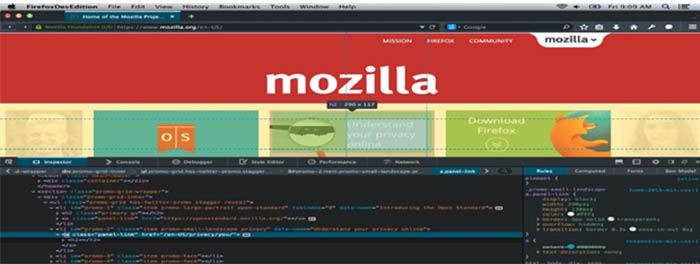
7.Firefox Developer Tools
This tool enables the users to use the much of the functionality that was contained in Firebug including a feature of web console. However, the interface provide is not much intuitive. You can learn it by making lots of mistakes. In short, you need to give the time for getting the master and comprehend with every feature of it. See the image of the interface.

Mostly one feature that is missed by most of the users is the JavaScript CLI at the bottom of the console as it is not marked anywhere. Moreover, this feature works better in Firefox than any other browser.
8.MeasureIT Extensions
This tool allows you to use the features measuring of both height and width simultaneously. It can perform better as compared to the screen ruler. This features offers you to measure everything in a browser window itself. Though, some users reported that it is not working in some versions of Firefox. It may be due to conflicts with other extensions. Anyhow, you may use the feature by disabling other extensions once.
9.Colorzila Extensions and Eyedroper
Both or either of these tools is a must for designers as these tools offer to find a colour of any pixel in the browser in very short time. Despite the fact that you can also use Gcolor, which is a Gnome tool and behave exactly same including the advantage of being able to sample a colour from any window, not just the browser. Colorzila and eyedropper are better because of showing a zoomed view of the pixel, from where you are fetching the colour.
10.Scratchpad
This tool allows you the facility of writing and testing the chunks of JavaScript. Unlike the console, you can execute any number of lines of code at a time as you want. You can activate in any Firefox tab just by pressing Shift and F4 together.
Being a web developer or web designer, they are responsible for executing their job timely whether know these tools or not. Anyhow, these tools help anyone to make the task easier if used precisely. Prior knowledge of these tools just helps them to do the job more perfectly. Furthermore, these tools are free and knowing these tools may also help you to resort them for future use in case not required in present.
Enjoy these free Mozilla tools from today…….
For any sort of designing requirements from the best graphics designing company, you can write us at Lunatic Devs. We are committed to the best quality work at the most competitive price in the industry.
For details, please write us at lunaticdevs@gmail.com
Stay tuned to our Facebook, LinkedIn, Instagram, WhatsApp, and Google Page.